A HTML-színkódok olyan kódok, amelyeket weboldal készítésénél használnak. Nevezik még webszíneknek is. A színek keveréséhez három alapszínt használnak: piros (red), green (zöld), blue (kék), vagyis RGB-t.
Tartalomjegyzék:
HTML-színkódok
1. Mi a HTML?
2. HTML-színkódok, színnevek, csoportjaik
3. Színmegnevezési szabványok
4. Webtűrő színek
5 kérdés – 5 válasz
HyperText Markup Language, magyarul hiperszöveg leírónyelv. Ún. címke alapú hipertext nyelv a HTML, melynek segítségével weboldalakat lehet létrehozni. Egy HTML-oldalt folyamatos ASCII (American Standard Code for Information Interchange – szabványos amerikai kód információcserére) szöveget tartalmaz. Az ASCII szöveg és a megjelenéshez szükséges elemek vegyesen alkotják a weboldal tartalmát, és az oldal a böngészőben válik láthatóvá, vagyis a böngésző az értelmezőprogramja.
Az elemeket tag-eknek (ejtsd tegeknek) nevezzük, amelyeket különböző tulajdonságokkal lehet felruházni attribútumok segítéségével. A tag-eket az atribútumokkal együtt zárójelek közé kell tenni < >.
A tag-ek általában egy nyitótag-ből és egy zárótag-ből állnak, amelyek közé a formázandó szöveg, tartalmi rész kerül. A tag-eket egymásba is lehet ágyazni
2. HTML-színkódok, színnevek, csoportjaik:
A HTML-színkódokat más néven webszíneknek is nevezik. Ezek olyan színkódok, amelyeket a weboldalak készítésekor alkalmaznak. A színkeveréshez három alapszín kell, ezek a piros, zöld és kék. Angolul red (vörös), green (zöld), blue (kék), melyeknek kezdőbejűjéből áll az RGB rövidítés.
Az RGB egy additív vagy összeadó színkeverés, amely a monitoroknál, kivetítőknél, színes televízióknál használt fizikai jel, ami a fények keverésére vonatkozik. Bármilyen szín létrehozható három független alapszínből.
A színeket a három komponensre (RGB) bontva tárolják, és mindhárom komponenst egy-egy bájton tárolják. Egy komponens 0-255 közötti értéket vehet fel, vagyis 256*256*256, ami több mint 16 millió szín. A 10-es számrendszernél a 16-os számrendszerben hattal több számjegyre van szükség, így a 9-es után 6 betűt írunk: 0 1 2 3 4 5 6 7 8 9 A B C D E F. Az így kapott komponenseket tizenhatos számrendszerben felírva, kettőskereszttel az elején megkapjuk a HTML- színkódot.
A „FONT” paranccsal tudjuk kezelni a betű méretét és színét. A méret számszerűen növekszik, a szín pedig vagy az angol elnevezés formájában vagy pedig az RGB kód formájában adható meg.
Weblap készítésekor kétféle mód adódik HTML-színkódok megadására:
- az RGB értékek hexadecimális formájú megadása;
- a színek angol nyelvű megnevezése (amelyiknek létezik angol neve).
A hexadecimális színkódolásnál egy hatjegyű hexadecimális szám egy színt jelöl, amely előtt egy # van. 2-2 jegy jelöli a RGB-t, vagyis a pirosat, zöldet, kéket.
- red – vörös = #ff0000;
- green – zöld = #00ff00;
- blue – kék: #0000ff.
A hexadecimális kódolásnál mindegy, hogy kis- vagy nagybetűt használunk-e, azonban az angol nyelvű színneveknél már jelentésbeli megkülönböztető szerepe van.
3. Színmegnevezési szabványok:
A HTML-színkódok megadására több szabvány létezik:
- HTML 4/VGA színmegnevezési szabvány;
- CSS 3 színmegnevezési szabvány.
HTML 4/VGA színmegnevezési szabvány:
16 színt nevez meg ez a szabvány, és a HTML-színkódokat a szín angol nevével adhatjuk meg. Figyelni kell a kisbetűk írására.
CSS 3 színmegnevezési szabvány:
CSS – Cascading Style Sheets, ami egy egyszerű módszer a webes dokumentum stílusának, pl. betűtípus, szín megadására, és egyben a lehető legjobb megoldás arra, hogy egy weboldal tipográfiáját befolyásoljuk. A CSS segítségével cserélni lehet a színeket, a hátteret, a betűk típusát és méretét, és meg tudjuk adni a helyét a különböző elemeknek.
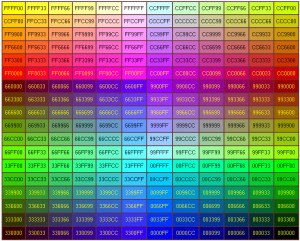
Léteznek ún. webtűrő színek, ezek a 00, 33, 66, 99, CC, FF. Az ezekből a karakterpárok kombinációjából kialakított bármelyik színt képes minden böngésző megjeleníteni. Amikor még a monitorokon csak 256 színt lehetett megjeleníteni, akkor volt nagy jelentősége a webtűrő színek alkalmazásának. Az ún. ditheringnek nevezett technika egyikével teremtették meg a többi szín illúzióját. Ez azt jelenti, hogy egymás mellé helyeztek különböző színű képpontokat és így az emberi szem egy kikevert színt látott. Az új technikai vívmányok segítéségével, már egyre kevesebbszer nyúlnak a webtűrő színek használatához.
Ezek a színek duplázzák a hexadecimális számjegyeket, ezért, hogy rövidítsék, egy háromjegyű rövidítéssel is megadható: pl. sárgászöld #aaff33 helyett #af3.
1. Mit jelent a HTML? Válasz: HyperText Markup Language, magyarul hiperszöveg leírónyelv.
2. Hogyan nevezik másképp a HTML-színkódokat? Válasz: A HTML-színkódokat nevezik még webszíneknek is.
3. Mi az RGB? Válasz: A színkeveréshez három alapszín kell, ezek a piros(Red), zöld (Green) és kék (Blue). Bármilyen szín létrehozható három független alapszínből.
4. Milyen színmegnevezési szabványokat ismerünk? Válasz: HTML 4/VGA és CSS 3 színmegnevezési szabvány.
5. Mik a webtűrő színek? Válasz: Vannak ún. webtűrő színek, és az ezekből a karakterpárok kombinációjából kialakított bármelyik színt képes minden böngésző megjeleníteni.
Tartalom:
Informatikai fogalmak kisszótára. Budapest: Korona Kiadó, 2001
CMS rendszerek oldala
Képek:
Kiemelt kép
RGB
HTML-színkód
HTML 4/VGA szabvány
CSS – HTML
Reméljük tudtunk segíteni.
Kellemes napot!
fk-tudas.hu szerkesztősége
Szerkesztő ajánlja, olvasd el ezeket a témákat is:
Tetszik a téma? Ossza meg ismerőseivel: